The launch of a website comes after months of hard work which includes meticulous planning, creative designing, and efficient development. This can be exciting but can also cause some anxiety. Before a website is launched, it should go through multiple testing phases and prechecks to ensure there are no technical snags and compatibility errors that may disrupt the launch, make the site difficult to use, or interfere with the functionality of the website.
Below are 21 points you should check for a hassle-free website launch:
1. Browser compatibility
Before going live, check your website on multiple browsers like Google Chrome, Microsoft Edge, Mozilla Firefox, and Safari. The look and layout of your website should stay consistent across web browsers. Look for any extreme disparities or layout discrepancies that need to be corrected.
2. URLs
All the URLs of the website must be checked thoroughly immediately after launch to ensure they are functioning properly. Keep the URLs short, clean and SEO-friendly.
3. Images
All the images on your website must load properly without delays. Optimizing image size will ensure better website speed and performance. Additionally, all website images must have descriptive alt tags that explain to search engine crawlers what the image is about.
4. CTA buttons
Check if all the CTA buttons on the website are linked correctly. Learn more about five types of CTAs your business’s website must-have for higher conversions.
5. Forms
A website can have one or multiple forms such as a contact form, an opt-in form, or a sign-up form. Before the launch, fill out the forms and check to see if they are functional. Check if the details submitted via different forms reach their respective destinations. Check if the sender receives an acknowledgment message or email once they are done submitting a form. Keep the forms short and simple to fill out.
6. 404 pages
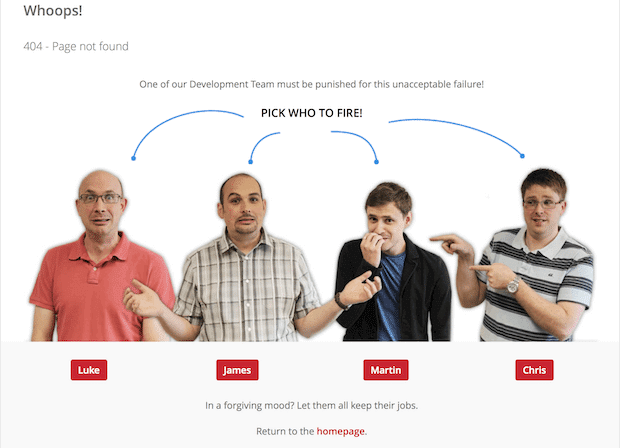
If a user requests a webpage that does not exist, is your website ready with a custom 404 page to display? A 404 Not Found error page shows up whenever visitors request a page on your website that does not exist. However, instead of showing them a scary 404 page that could potentially drive them away from the website, a cleverly designed custom 404 page will let the visitors know what went wrong and guide them about where to go next. Here is an excellent example of a creative custom 404 page.

7. Site speed
Your website’s load speed should not exceed 3 seconds. A website that loads slowly will hurt your website rankings and can cost you valuable leads. Run your website on a speed test tool to check its current speed. There are many optimization steps such as browser caching and CSS and JavaScript minification to improve website performance.
8. Mobile device check
Run your website on multiple mobile devices and screen sizes to make sure it is 100% responsive. A responsive mobile-friendly website will auto-adjust to seamlessly fit all screen resolutions and deliver a quality user experience irrespective of the device.
9. Security
SSL certificates are a must for all websites. Even if your website does not conduct any monetary transactions, you should get a certificate so that you have an HTTPS site URL. Additionally, make sure to take all security measures to protect your website from hackers and virus attacks. Install and frequently run anti-virus software and make sure the computer used to access the website files is free of malware. Always use a strong password to protect your data and files.
10. Content
Proofread the website content multiple times to check for grammatical errors, typos, and discrepancies in font size and type.
11. Remove Test content
Carefully go through the website to make sure there is no test content and test pages that may go live with the launch.
12. Social media icons
Make sure all social media icons are correctly linked to your business’s social media profiles.
13. Favicon
Favicon helps website visitors locate your website when they have multiple tabs open. It also serves as a branding element for your business. If you forgot to add one before, make sure to add it during the pre-launch check process.
14. Sitemap
A sitemap is the map of the website that helps search engine spiders navigate through it. It outlines the website’s structure displaying various sections of the website and how they are interlinked. A well-structured sitemap allows better indexing and supports search engine optimization.
15. Robots.txt
Don’t forget to add a robots.txt file to your website’s root directory. A robots.txt file tells search engine crawlers which sections of the website they can and cannot request, and is required to avoid page request overload.
16. Google Analytics
Creating a Google Analytics account and setting up the tracking code before launching your website will allow you to track your website’s traffic from the start without losing any valuable data.
17. Google Search console
Create a Google Search Console account for your website and submit your sitemap to ensure website indexing. Google Search Console will also point out any technical errors you may have overlooked.
18. Title and Meta tags
Work with your SEO team to have your website optimized for higher search engine rankings by adding keyword-focused Title and Meta tags in an SEO-friendly format.
19. Schema Markup
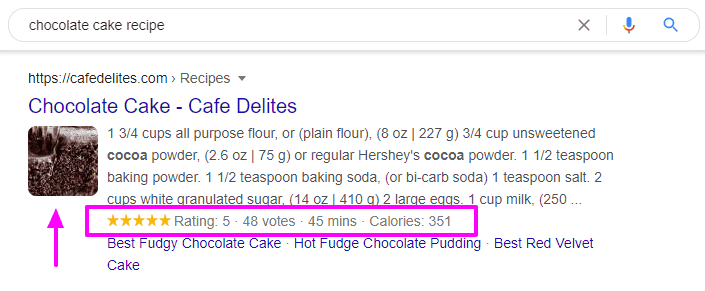
Schema markup is a microdata language that makes your website’s search result listing more attractive by pulling out and displaying relevant data from your website. Additional information such as related images, reviews, ratings, event time, etc can be communicated to search engines via the schema markup. This allows them to show this information to visitors through their search results. Here is an example:

20. Website code and CSS validation
Run the website code and CSS validation tests to make sure your website’s coding is clean and error-free. Using tools such as W3C Markup Validator is a good way to spot and fix errors and clean up your code.
21. Backup
Always keep your website’s latest backup for emergency scenarios to avoid losing your website data.
Oftentimes, the excitement of the launch and the stress of meeting deadlines take our attention away from small but important details that could, later on, turn into bigger problems. Website testing and prelaunch checks are critical to a successful website launch and must be included in your prelaunch schedule to avoid last-minute chaos and stress.
For professional website design and development services in the Caribbean region, contact the expert team of designers, developers, and content creators at WebFX. Headquartered in Port of Spain, Trinidad, WebFX provides website and digital media solutions across the Caribbean and South American Countries, with clients in Antigua and St. Vincent and the Grenadines, Barbados, St. Lucia, Grenada, Trinidad, and Guyana. Learn more about WebFX website development and digital marketing services.